Blog sebenarnya bukan hal baru bagi saya, karena sejak tahun 2011, saya sudah memulainya lewat blog keroyokan www.kompasiana.com. Awalnya saya nge-blog, tentu saja untuk berlatih menulis karena saat itu, sejalan dengan cita-cita saya. Terus menulis di blog sampai akhirnya meyelesaikan sekolah lanjutan saya tersebut lalu sempat bekerja, tapi nge-blog tetap saya lakukan walau tak lagi menjadi prioritas. Namun setelah setahun pascakecelakaan, membangkitkan semangat, saya mulai memberanikan diri nge-blog lagi di www.audazaschkya.blogspot.com. Lalu seorang teman menyarankan untuk serius di blog sepertinya. Akhirnya, Juli 2017, si teman tadi membantu saya untuk men-TLD-kan blog saya ini menjadi www.informasiNet.com. Nah, meski usia blog TLD saya hampir dua tahun, tapi saya masih bisa disebut kurang dalam hal ngeblog, khususnya kurang mengerti akan fitur-fiturnya. Jangankan wordpress, blogspot saja yang saya gunakan, masih membingungkan buat saya.
Minggu lalu, saya mengikuti sharing session online bersama salah seorang beauty blogger yang tulisannya renyah dan tampilan blognya menarik, yaitu Icha Amalia. Lewat sharing online yang dikhusukan untuk pengguna blogspot.com tersebut, lebih kurang, seperti inilah yang disampaikan Icha:
How to Start a Blog?
Pada point mendasar ini, Icha menyampaikan beberapa langkah awal untuk kita memulai blog. Langkah-langkah tersebut - selain punya akun email tentunya-, kita harus mendaftar dan memilih platform blog, menetukan alamat blog, lalu memilih niche-nya.
Setelah blognya sudah ada di depan mata, selanjutnya, kita juga harus memperhatikan setting dan costumize blog. Ini juga yang (mungkin) masih banyak yang belum paham, termasuk saya. Ya, walaupun masih mendasar, jujur saja, saya masih bingung. Beruntungnya, Icha membahas topik ini (akan saya lanjutkan setelah ini).
Kemudian, tentu saja kita harus mulai menulis dan mempublikasikan tulisannnya. Ya iyalah. Kalau gak dipublikasikan, bagaimana mau dipromosikan, toh?
Nah, baru setelah itu, promokosi dan optimasi konten blog. Ini kalau yang saya tangkap, kita harus gencar mempromosikan tulisan kita ke sosial media, mengingat segala sesuatunya (termasuk gosip), kita ketahui lewat sosial media, kan? ^_^ Ya biar update seperti akun gosip yang gak ada matinya, kita juga dituntut untuk mengoptimasi konten blog kita tadi supaya lebih menarik.
Dari beberapa point di atas, satu yang di-sharing oleh Icha yaitu tentang setting dan costumize layout blog. Kenapa ini (bisa dikatakan) mendesak? Karena kata Icha, ini adalah hal yang paling mendasar dari sebuah blog. Layout ini sambungnya, juga dapat menjadi salah satu ciri khas blogger, tentu selain isi konten dan cara menulisnya. Biasanya sih, ini tergantung pembaca juga. Karena kalau tampilan blognya menarik, pembaca tentu betah.
Bagian-bagian blog yang utama terdiri dari Header, Body, Sidebar, dan Footer. Oia, pilihan template di blogspot itu, mungkin akan sama. Namun kalau tata letak, font,headernya juga beda, nanti pasti akan kelihatan beda juga.
Ada beberapa elemen yang sebaiknya terdapat di blog kita tersebut. elemen-elemen tersebut yaitu About page, contact page, menu/navigasi, search box.
Fungsi About Page (halaman tentang penulis) adalah supaya pembaca mengetahui siapa orang di balik konten yang sedang dibaca. Di sini, selain nama, kita bisa menuliskan mukaddimah (short intro) tentang kita dan blog kita tersebut. Ya, sebagai ajang promosi gitu. Selanjutnya, contact page berfungsi sebagai penghubung antara si pembaca ke penulis. Mana tau si pembaca ingin berkonsultasi dengan si penulis, nah lewat sini. Biasanya sih segala akun media sosial kita, kita cantumkan di sini, kan?
Ada menu/navigasi yang perlu dibuat supaya mempermudah pembaca untuk menjelajahi blog kita. Ya, sehancur-hancurnya blog kita, minimal penting ada kategori ini. Tak boleh ketinggalan juga, search box. Kata Icha, ini sebaiknya tetap ada meski fungsinya sama dengan navigasi tadi. Kenapa? Karena kadang, ada tulisan yang tak masuk kategori yang ada di navigasi. Tuliskan satu kata di search blox ini, bisa menelusuri cerita blog yang kita inginkan.
Pertanyaan selanjutnya, apa saja yang penting di tampilan (lay out) blog?
1. Template
2. Kombinasi warna
3. Pilihan background
4. Font
5. Header
Yang pertama akan kita bahas yaitu Template. Template ini mendesak untuk dibenahi. Mengapa? Begini ceritanya.
Template (lay out) ini penting dibenahi karena menjadi first impression pengunjung ke blog kita. Kalau tampilannya berantakan, bisa jadi pengunjung malas baca isi blog kita. Kalau sudah begini, sebaiknya kita memilih template yang mudah memancing pembaca. Bagaimana lagi ini? Tentu saja template yang ringan dan biasa aja (user friendly). Gak usah kebanyakan cingcong (bahasa Medan) biar gak bikin bingung. Terus ya, mesti yang responsive dan compatible dengan banyak browser. Intinya sih kalau saya bilang untuk bagian ini, jangan menyulitkan orang lain. Jadi yang ringan-ringan saja, supaya loadingnya cepat. Kalau berat, bikin loadingnya lambat, pembacanya kabur, terus apa yang mau kita sampaikan, tak tersampaikan kepada pembaca. Sedih, kan? Bertepuk sebelah tangan itu pedih, Jenderal! So, jangan bikin kecewa pasanganmu, ya! #lho ^-^ Oia, kita bisa coba page speed test di link ini: https://developers.google.com/
Kenapa blog kita itu harus responsive? Supaya bisa dibuka oleh pengunjung pakai gadgetnya yang mana saja. Ini penting biar gak ditinggal pembaca. Untuk Coba mobile friendly, bisa di-test di sini: https://search.google.com/
Masih terkait tamplate. Sebaiknya pilih template yang tak terlalu rami dengan background berwarna putih. Namun juga hindari background warna yang terlalu terang dan gelap. Terus, jangan pakai background bergambar. Selain bikin berat dan loadingnya lama, ingat guys, pengguna blog ini bukan bocah. Ingat, jangan suka nyusahin orang. Terus yang mesti kita perhatikan juga, kita pakai saja font Serif/Sans Serif. Kenapa? Supaya pembaca mudah baca tulisan kita. Kan, bila kita memudahkan orang lain, Tuhan akan memudahkan kita juga. #eaaa.. Pun karena kita pengguna blog bukan bocah alay. Gak usah aneh-aneh, deh! Jadi fontnya pun biasa aja. Gak usah pakai font Script/cursive. Btw, nanti kata Icha, akan ada pembahasan lanjutan tentang ini.
Kemudian, tambahkan header berupa tulisan/gambar. Jika memakai gambar, sebaiknya ukuran tinggi maksimal 200 px. Usahakan gambar/foto yang ukurannya kecil dan menggambarkan tentang blogmu. Bagaimana lagi itu? Tenang, guys. Saya juga gak ngerti. Hahaha.. Kata Icha,cara bikin dan setting header akan dibahas nanti.
REKOMENDASI TEMPLATE
Kamu bisa cari template blog gratis di beberapa website berikut:
Googl-ing aja link yang di atas itu. Nah, kalau langkah-langkahnya, saya juga kurang paham, haha.. Tapi kata Icha, begini gaes:
*1* Download template yang kita mau.
*2* Template yang kita download biasanya masih dalam bentuk RAR jadi harus di-unzip dulu untuk dapat file aslinya. Pakai program WinRAR. Masya Allah, saya sendiri gak ngerti ini ^-^
*3* Kalo di pc/laptop kita belum ada silakan download dulu. Di mana downloadnya? Kata Icha, “Carilah aja sendiri di google.”
*4* Buka filenya > Klik Extract File > muncul pop out > Pilih lokasi file > Klik OK
*5* Buka folder hasil unzip file tadi > Cari file yang berupa XML. Inilah file template yang sebenarnya, yang nantinya akan kita upload ke blog.
 |
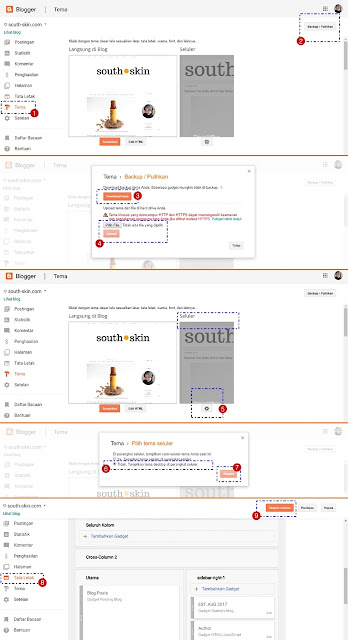
| Cara mengganti/upload template. Gambar punya Icha |
Cara upload template blogger:
1. Ke Dashboard > Pilih Tema
2. Klik Backup/Pulihkan yang ada di bagian pojok kanan atas
3. Klik Download Tema. Untuk menyimpan copy/backup dari tema kita yang sebelumnya.
4. Klik Pilih File > pilih file template yang akan digunakan > Upload
5. Kembali ke halaman utama Tema > pilih bagian seluler > Klik Roda/Gear warna abu
6. Muncul pop out pengaturan > Pilih Tidak
7. Simpan
Kata Icha, setelah mengganti template biasanya tata letak blog akan jadi berantakan.
8. Kita bisa sesuaikan lagi dengan masuk ke tab Tata Letak.
9. Atur sesuka kita lalu Klik Simpan Setelan (tombol oranye di bagian kanan atas).
Selanjutnya, pembahasannya tentang REKOMENDASI FONT.
Yang harus kita lakukan yaitu:
*1.* Cukup gunakan 2 jenis font. 1 font untuk bagian judul dan 1 font untuk bagian body. Btw, body itu bagian isi konten, Shay.
*2.* Kombinasikan antara font Serif dan Sans Serif.
Serif itu font yang punya ekor/garis kecil di ujungnya. Contoh: Times New Roman, Georgia, Bell MT. Kalo Sans Serif, sebaliknya. Dia ini tipe font yang nggak punya ekor/garis kecil. Contohnya: Calibri, Verdana, Arial.
Nah, kalau ini saya ngerti nih, untuk media cetak lebih baik untuk pakai font serif sedangkan media online lebih baik pakai font sans serif. Oia, di atas tadi kan sempat dibilang untuk menghindari pakai font Script & Cursive. Yang mana itu? Font Script & Cursive ini tipe font yang hurufnya mirip tulisan tangan. Contohnya: Curlz MT, Freestyle Script, Gigi. Sungguh, men! Ini gak cocok untuk media online. Bikin bingung. Sumpah deh, jangan kayak bocah alay.
*3.* Kombinasikan ukuran font. Buat ukuran yang berbeda untuk bagian judul dan isi konten.
Untuk font konten bisa pilih ukuran 12-14 px dan font judul sekitar 20 px.
Ukuran ini nggak baku, kita bisa variasikan sesuai dengan template.
*4.* Sesuaikan warna font dengan warna background. Kombinasikan warna font gelap dengan background terang. Untuk background berwarna putih, selain warna fort hitam (#000000) juga bisa pilih warna abu-abu tua (#7f7f7f) atau biru tua (#4f4f79). Pilihan font bawaan dari blogspot banyak banget. Kamu bisa pilih di Desainer Tema Blogger. Di desainer Tema Blog, kan kita tak cuma bisa ganti/pilih font saja tapi juga bisa resize ukuran sidebar, pilih warna background, warna elemen lain dll tanpa harus otak-atik html.
Bingung? Sama. Aku juga. Tapi kata Icha, gini caranya:
1. masuk ke Dashboard > pilih Tema >
2. klik tombol oranye “sesuaikan” > otomatis redirect ke Desainer Tema Blogger.
 |
| Desain tema blog. Gambar Icha |
 |
| Menu di desainer tema blo. Gambar Icha |
CARA SETTING HEADER
Kalo mau bikin header katanya, bisa buat di canva. Apa itu? Mari googling.
Cara setting header:
1. Masuk ke Dashboard > Pilih Tata Letak
2. Klik Gadget Header Halaman
3. Muncul pop out window Mengkonfigurasi Header > Pilih file gambar header yang mau dipakai
4. Pilih opsi “selain judul dan keterangan”
Itulah tadi langkah-langkah yang bisa digunakan untuk memaksimalkan blog kita biar kelihatan berkelas. Ngerti, gak? Sumpah saya aja belum ngerti sepenuhnya. Ya sudah... mari kita baca pelan-pelan lagi dan coba dipraktekkan.
Salam,
informasiNet


